If you're a designer or a developer and don't like the default font of Firebug, here I am showing you a trick to change the font family of Firebug in Firefox.
[Step 1] Install Stylish add-on for Firefox from the link: https://addons.mozilla.org/en-US/firefox/addon/stylish/
Screenshot:

[Step 2] Go to Tools > Add-ons, and click on User Styles
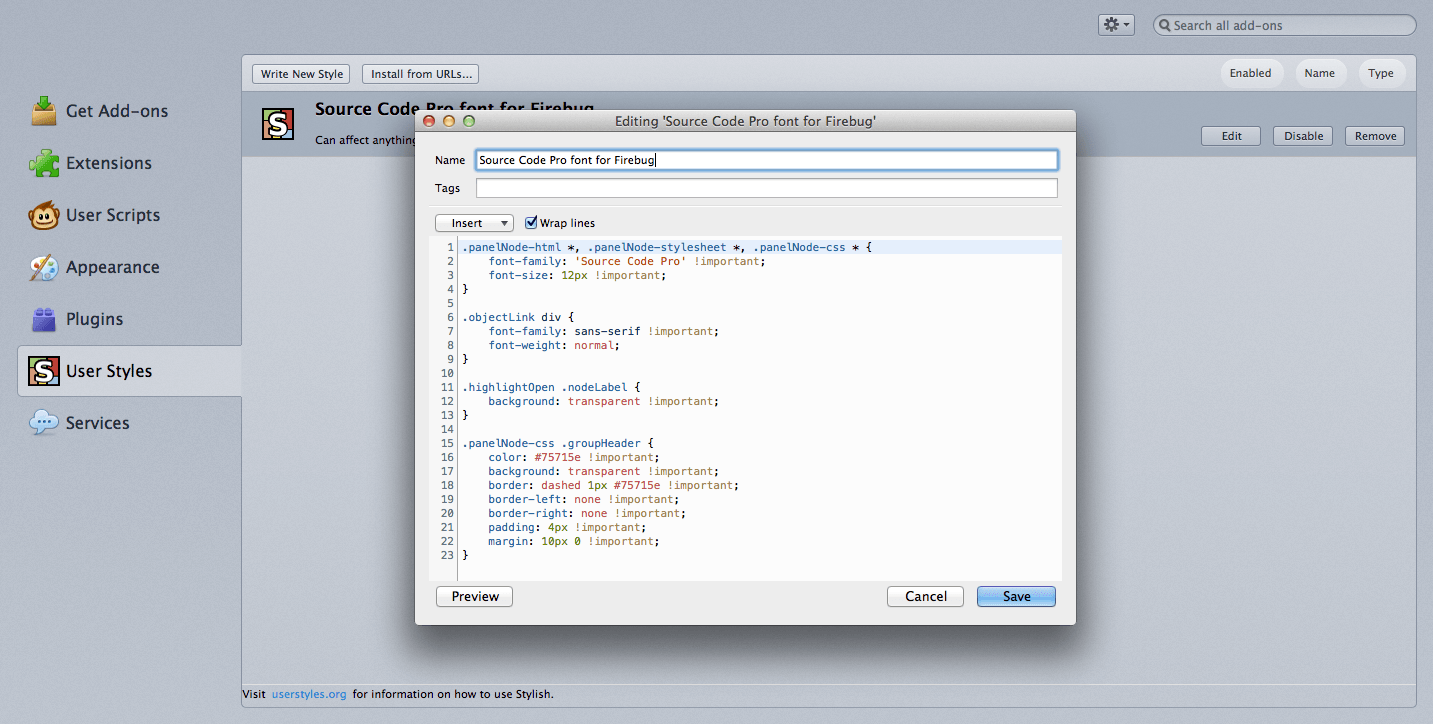
[Step 3] Click on Write New Style and Input Name whatever you like. In my case, I have given ‘Source Code Pro font for Firebug'. Then in Insert area, insert the following code :
.panelNode-html *, .panelNode-stylesheet *, .panelNode-css * {
font-family: 'Source Code Pro' !important;
font-size: 12px !important;
}
.objectLink div {
font-family: sans-serif !important;
font-weight: normal;
}
.highlightOpen .nodeLabel {
background: transparent !important;
}
.panelNode-css .groupHeader {
color: #75715e !important;
background: transparent !important;
border: dashed 1px #75715e !important;
border-left: none !important;
border-right: none !important;
padding: 4px !important;
margin: 10px 0 !important;
}
* Source Code Pro font from Google
Screenshot:

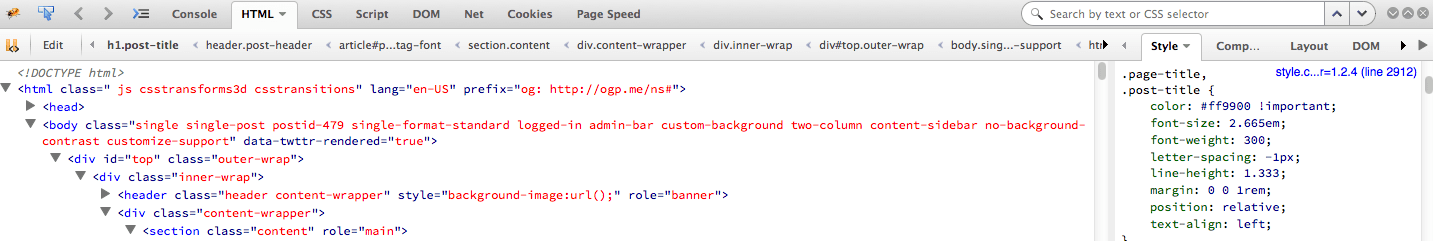
Click Save and you're done!
Screenshot:


thanks for help!!!! very~thank you!!
Great!!!!!!