Do you use LayerSlider and Fast Velocity Minify WordPress plugins together? Did your Slider(s) stop to work after activating Fast Velocity Minify plugin? If the answer to any of the questions is Yes, you've to possibly exclude few LayerSlider scripts from Fast Velocity Minify.
Here are the steps you can follow to fix LayerSlider conflict with Fast Velocity Minify plugin in WordPress and get your Slider(s) working back.
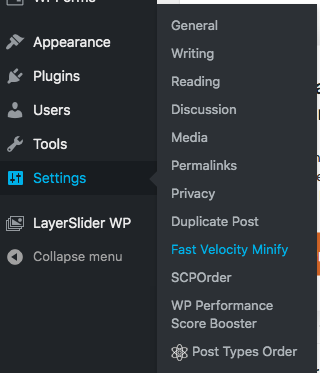
(1) Go to Settings > Fast Velocity Minify

(2) Click on the Pro tab

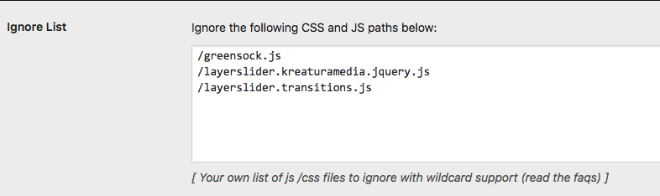
(3) Add the following paths under Ignore List/greensock.js/layerslider.kreaturamedia.jquery.js/layerslider.transitions.js

(4) Click on Save Changes

(5) Purge FVM Cache by clicking Delete button under Status tab

That's it! Now check your site. Your Slider(s) should start to work again.

